How To Put Pictures Together In Photoshop

Three Means to Blend 2 Images in Photoshop
In this tutorial, I'll show y'all 3 easy ways to blend 2 images together in Photoshop! We'll showtime with the well-nigh bones way to blend images, and that'due south past using the Opacity pick in the Layers panel. Then we'll look at how to go more interesting and creative results using Photoshop's layer blend modes. And finally, nosotros'll learn how to blend 2 images seamlessly together using a layer mask. I'll also include a quick tip in each of the three sections to assist speed upward your workflow and get the best results.
Let'south get started!
How to alloy images In Photoshop
For this tutorial, I'm using Photoshop CC but everything is compatible with Photoshop CS6.
You can also follow forth with my video of this tutorial on our YouTube aqueduct. Or download this tutorial as a PDF and get my Complete Guide to Layer Alloy Modes PDF as bonus!
Method i: The Layer Opacity Selection
The first mode we'll wait at for blending two images together is by using Photoshop's layer opacity option. Here's the starting time prototype I'll be using:

The first prototype. Photo credit: Adobe Stock.
And here's the second paradigm:

The second image. Photo credit: Adobe Stock.
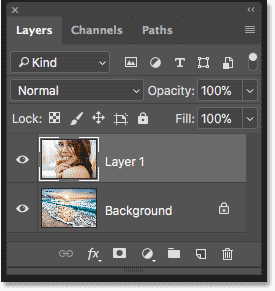
If we look in the Layers panel, we see both images on their own split up layers. The beach photo is on the Background layer, and the portrait is on "Layer ane" above information technology:

The Layers panel showing each prototype on a separate layer.
Related: How to motion images into the same Photoshop document
The Opacity Value
The Opacity option is found in the upper right of the Layers panel. By default, it'south set to 100%, which means that the currently-selected layer ("Layer i") is completely blocking the layer below information technology from view:

The Opacity option, set to 100% past default.
The Opacity value controls a layer's level of transparency. By simply lowering the value, we make the layer more transparent, allowing some of the image below it to show through. The more than nosotros lower the opacity, the more than the tiptop prototype volition fade into the bottom prototype. I'll lower the opacity from 100% downwards to 75%:

Lowering the opacity of the peak layer to 75%.
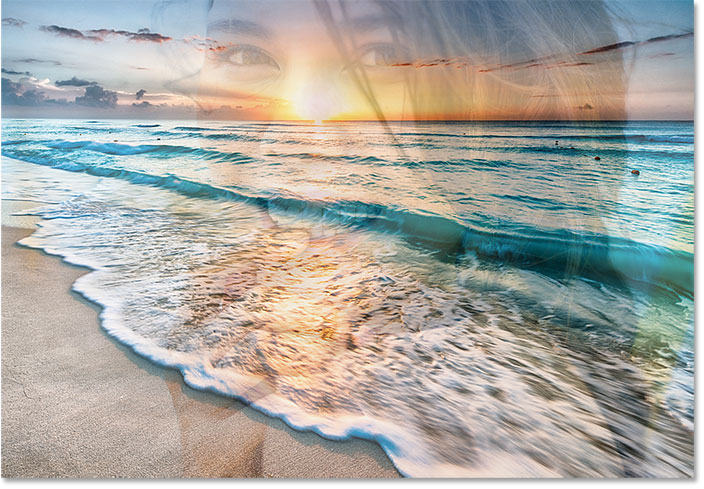
This means that nosotros're now blending 75% of the image on the meridian layer with 25% of the paradigm on the bottom layer. And here we encounter that the adult female is starting to blend in with the beach photo:

The result with the top layer'southward opacity lowered to 75%.
If I wanted to fade her even more than into the groundwork, I could just lower the opacity value even farther. I'll lower it to xxx%:

Setting the Opacity value to 30 percent.
At 30% opacity, nosotros're seeing simply 30% of the pinnacle image and 70% of the bottom paradigm, creating a nice blending effect. You'll want to arrange the opacity value equally needed for your images:

The result with the acme layer's opacity at xxx%.
Quick Tip: Setting the Opacity value from the keyboard
Here's a quick tip to speed up your workflow. You tin change a layer'southward opacity value directly from the keyboard. Press ane for 10%, ii for twenty%, iii for 30%, and then on. Press 2 numbers quickly, one right after the other, for more than specific values (like 2 and then 5 for 25%). You tin also press 0 for 100% opacity, or quickly press 0 twice for 0%.
Method 2: Layer Alloy Modes
The 2nd way we'll wait at for blending two images together is by using Photoshop's layer blend modes. Alloy modes are great for blending any two images together, simply they're especially useful for blending a texture with a photo. Here's a portrait paradigm that I have open:

The starting time epitome. Photo credit: Adobe Stock.
I'll alloy the portrait with this texture image:

The 2nd epitome. Photo credit: Adobe Stock.
Again if we look in the Layers panel, we see each paradigm on a separate layer. The portrait is on the Background layer and the texture is on the layer higher up it:

The Layers panel again showing each image on a divide layer.
The Blend Mode Option
Blend modes in Photoshop are dissimilar ways that layers tin interact with each other. The Blend Mode option is institute in the upper left of the Layers panel, directly across from the Opacity option. Past default, a layer'due south blend mode is fix to Normal. "Normal" just means that the layer is not blending at all with the layers below it:

The Blend Manner option.
Click on the word "Normal" to open a card with lots of different alloy modes to choose from. We won't get through all of them here, but I embrace the most important ones in detail in my Essential Blend Modes tutorial. Three of the most popular and useful blend modes y'all'll want to try are Multiply, Screen and Overlay. The Multiply alloy fashion creates a darkening effect, Screen creates a brightening result, and Overlay blends the two layers to increase the overall dissimilarity:

The upshot with the alloy style gear up to Multiply (left), Screen (center) and Overlay (right).
The results you get from the various alloy modes will depend entirely on your images. In my example, I become the best issue using the Soft Light blend mode:

Changing the blend mode to Soft Light.
Like the Overlay alloy way, Soft Light blends the two images together in a way that boosts the overall contrast. The difference is that Soft Light produces a more subtle and natural looking consequence:

The consequence with the blend mode of the texture layer fix to Soft Calorie-free.
Another blend manner that works really well with these two images is Divide:

Changing the alloy mode to Dissever.
Split is one of the lesser-known and rarely-used blend modes in Photoshop. Simply with these 2 images, the effect actually looks pretty cool:

The blending effect with the texture layer prepare to Divide.
Combining blend modes with layer opacity
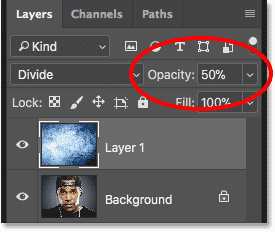
Once you lot've chosen a alloy mode, you can fine-tune the result by adjusting the layer'southward opacity, just as we saw earlier. I'll leave the alloy mode of the texture layer set to Divide and I'll lower the opacity from 100% down to fifty%:

Leaving the alloy manner fix to Divide and lowering the opacity to 50%.
And hither'due south the event:

Combining the blend manner with a lower opacity produces a less intense effect.
Quick Tip: How to bicycle through blend modes from the keyboard
Here's another quick tip to help speed upward your workflow and make working with blend modes easier. You can cycle through Photoshop's diverse alloy modes straight from your keyboard. Printing the alphabetic character V to quickly select the Move Tool. And then, press and concur your Shift cardinal and use the plus ( + ) and minus ( - ) keys to motility up or downwards through the list. This lets y'all quickly try out the different blend modes to find the one that works best.
Method three: Using A Layer Mask
The third mode we'll look at for blending two images in Photoshop, and past far the most popular way, is past using a layer mask. Different the layer opacity choice or the blend modes which alloy entire images as a whole, layer masks let united states control exactly where the 2 images alloy together. There's lots that nosotros can practice with layer masks, more than than nosotros could encompass in a unmarried tutorial. So hither, we'll simply learn the basics.
Here'due south the starting time epitome I'll exist using:

The starting time image. Photo credit: Adobe Stock.
And here'due south the 2nd image:

The 2nd image. Photo credit: Adobe Stock.
Again looking in the Layers console, we see each photo on a split layer. The dandelion photo is on the Groundwork layer and the girl is on "Layer 1" in a higher place information technology:

Each photo is on a split up layer.
Adding a layer mask
To add a layer mask, beginning make sure the elevation layer is selected. Then, click the Add Layer Mask icon at the bottom of the Layers panel:
![]()
Clicking the Add Layer Mask icon.
A layer mask thumbnail appears next to the layer's preview thumbnail:

The new layer mask thumbnail.
How a layer mask works
Layer masks control the transparency of a layer, just like we saw with the Opacity option in the Layers console. But while the Opacity choice affects the transparency of the entire layer as a whole, a layer mask lets us add dissimilar levels of transparency to dissimilar parts of the layer. In other words, we can apply a layer mask to show some areas while hiding others, making layer masks perfect for blending images.
They work past using black and white. Whatever office of the layer where the layer mask is filled with white remains visible. And any function of the layer where the mask is filled with black is hidden. Allow's encounter how we can quickly alloy our 2 images together by drawing a black-to-white slope on the layer mask.
Selecting the Slope Tool
Select the Gradient Tool from the Toolbar:

Selecting the Slope Tool.
Choosing the Black, White slope
With the Gradient Tool selected, go up to the Options Bar and click on the down-pointing arrow next to the slope swatch:

Clicking the arrow abreast the gradient swatch.
In the Gradient Picker, cull the Black, White gradient by double-clicking on its thumbnail (third from the left, elevation row):

Choosing the Blackness, White gradient.
Blending the two images together
Make sure the layer mask, not the image itself, is selected past clicking on the layer mask thumbnail. You should come across a highlight border around information technology:

Clicking the thumbnail to select the layer mask.
Then, click on the prototype and drag out a blackness-to-white gradient. Remember that black will hide that office of the layer, and white will show it. In my example, I want to keep the left side of the photograph (the function with the daughter) visible, then the left side of the mask volition need to be white. I want the right side to exist hidden, which means the right side of the mask needs to be black. Since the slope will outset with blackness and end with white, I'll click on the correct side of the prototype and drag horizontally over to the left. Press and hold your Shift cardinal as you drag to move straight across:

Drawing a black-to-white gradient on the layer mask from right to left.
When yous release your mouse push, Photoshop draws the gradient on the layer mask and blends the two photos together. Here, nosotros're seeing the girl from the meridian image blending into the dandelions from the bottom image. If you're non happy with the first result, simply draw another slope on the mask to try again:

The two photos are now blending together.
Viewing the layer mask
If nosotros look at the layer mask thumbnail in the Layers panel, nosotros see where the gradient was drawn. The black area on the right is where the tiptop epitome is hidden in the document, assuasive the photo on the Groundwork layer to evidence through. And the white area on the left is where the top prototype remains visible:

The layer mask thumbnail showing the gradient.
We tin too view the actual layer mask itself in the document. If you printing and hold the Alt (Win) / Option (Mac) fundamental on your keyboard and click on the layer mask thumbnail, yous'll switch your view in the document from the images to the layer mask. This makes it easier to see exactly what's going on. Again, the area of black on the right is where the top layer is subconscious from view, and the white area on the left is where it'south visible.
Only notice the gray area in the eye, where the gradient gradually moves from black to white. This expanse creates a smooth transition between the two layers, assuasive them to blend seamlessly together. To switch your view from the layer mask back to the images, once again press and hold your Alt (Win) / Option (Mac) key and click on the layer mask thumbnail in the Layers panel:

The dark to light slope in the center is what allows the two images to blend seamlessly together..
Quick Tip: How to toggle a layer mask on and off
Hither's a quick tip for working with layer masks. You can toggle a layer mask on and off by pressing and property your Shift key and clicking the layer mask thumbnail in the Layers panel. Click the thumbnail once to temporarily disable the mask and view the unabridged layer. A red "X" volition announced in the thumbnail, letting y'all know that the mask is disabled. Hold Shift and click the thumbnail once again to turn the layer mask back on:

Hold Shift and click the thumbnail to toggle the layer mask on and off.
And in that location we have information technology! That'southward a quick expect at how to blend ii images together using the layer opacity option, layer alloy modes, and a layer mask, in Photoshop! To learn more near blending images with layer masks, run across our Layer Masks and Gradients tutorial. Use our Layers Learning Guide to larn more near Photoshop layers, or visit our Photoshop Basics section for more than tutorials!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, not duplication.
Site design by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Source: https://www.photoshopessentials.com/basics/three-ways-to-blend-two-images-together-photoshop/
Posted by: galiciately1957.blogspot.com

0 Response to "How To Put Pictures Together In Photoshop"
Post a Comment